by Amit | Jan 12, 2013 | Tutorials
Practical Guide to WordPress Multisite Network
The Multisite Network feature of WordPress lets you host more than one site using a single installation. This is very Helpful if you need to handle / host multiple subdomains or sub directories.
This Tutorial from Gagan Goraya (Twitter – @gaganontweet) will walk you through the steps involved in the setup and then guide you through some basic functions for the maintenance of the network.
This example has been executed on a localhost environment on a windows based machine.
Enjoy !!

http://bit.ly/Ud7bSe
by Amit | Jul 2, 2011 | Tools, Tutorials, Videos
Well there is a cool solution for publishing your videos on the web.
A nice tool to create / convert your movies to flash FLV Videos to upload onto the web server.
Sothink Video Encoder for Adobe Flash

Video Encoder for Adobe Flash is a feature-rich Video to FLV and video to Flash encoding solution. It can convert any video to Flash FLV, and help you perfectly publish FLV movies and family videos on blog, forum, website like YouTube. For that, it fast encodes video to Flash and makes skinable Flash video player, HTML, thumbnail image, etc. This video to FLV converter is also a Flash video player maker, which pre-designed some stylish and customizable Flash video player skins for you to directly choose. With the Flash video player skins you may perfectly publish Your FLV movies and family videos on blog, forum, website like YouTube.
If you want to convert AVI to FLV, make FLV player, or whatever video to FLV jobs, you may definitely choose Sothink Video Encoder for Adobe Flash to delight everyone in sharing video clips on the web.
Love the Interface and very easy to product your online video gallery.
Enjoy !!
http://www.sothinkmedia.com/flash-video-encoder/
by Amit | Jun 26, 2011 | Tutorials
The Easiest Way to Create Vertical Text with CSS
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][youtube=http://www.youtube.com/watch?v=DcqmT8D_kzA&w=640&h=390]
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]
by Amit | Jun 26, 2011 | Tutorials
tutorialzine.com – When speaking about design, there is one company that is impossible to go without. Apple values design – being a new product, a fancy catalog or their website – there is always something to admire.

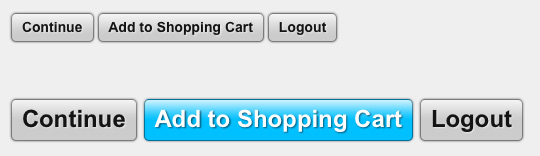
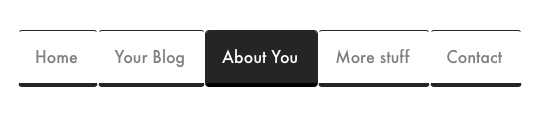
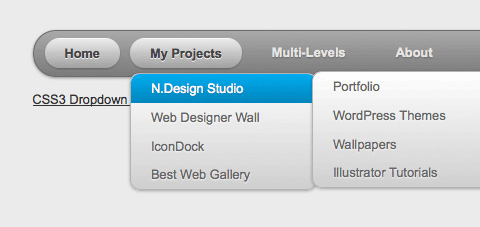
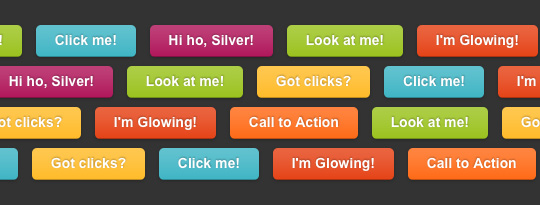
by Amit | Jan 28, 2011 | Tutorials
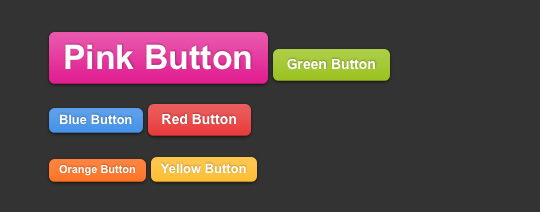
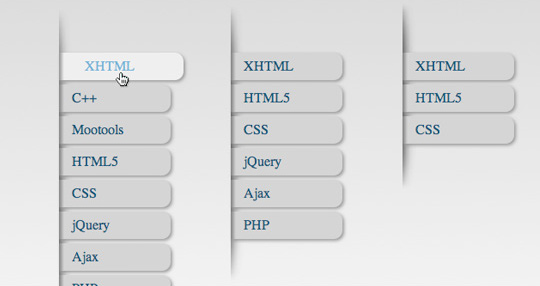
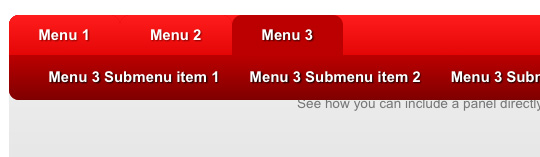
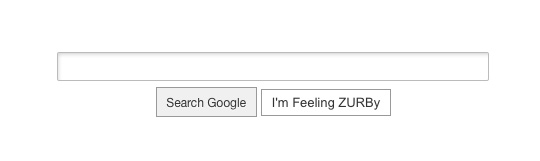
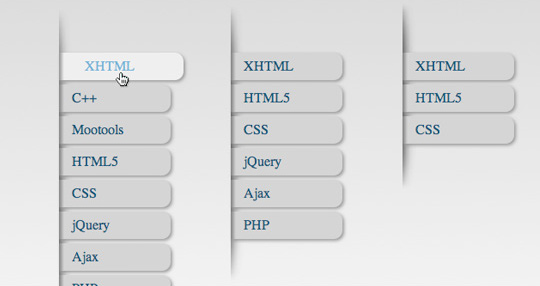
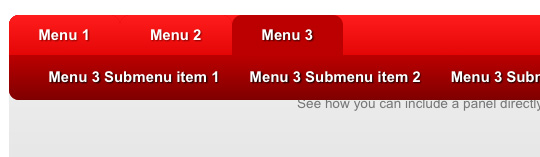
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations. So, in order to encourage you to start experimenting with CSS3, here are 12 excellent CSS3 button and menu techniques.