CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations. So, in order to encourage you to start experimenting with CSS3, here are 12 excellent CSS3 button and menu techniques.
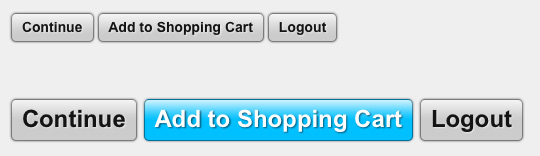
Roll Your Own Google Buttons
CSS3-Only Tabbed Area
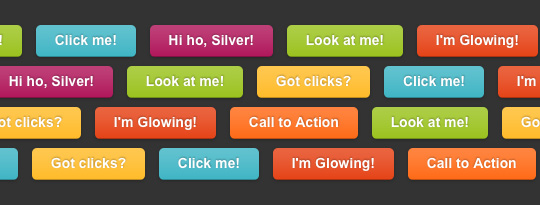
Radioactive Buttons
Apple’s Navigation bar using only CSS
How to Build a Simple Button with CSS Image Sprites
Creating Dynamic Buttons With CSS3
How To Create Depth And Nice 3D Ribbons Only Using CSS3
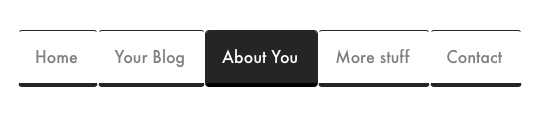
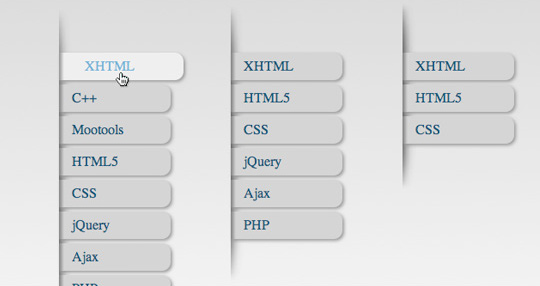
CSS3 Chunky Menu
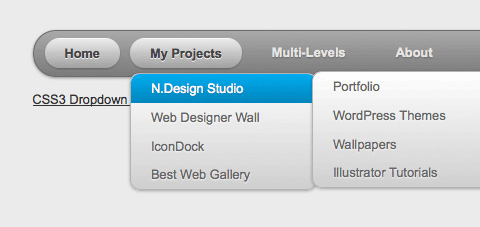
CSS3 Dropdown Menu
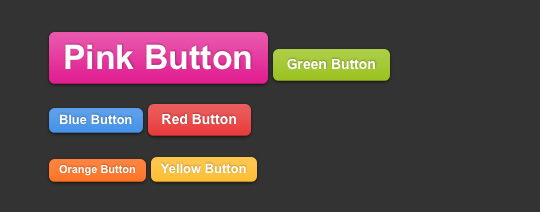
Pretty CSS3 Buttons
jQuery style menu with CSS3
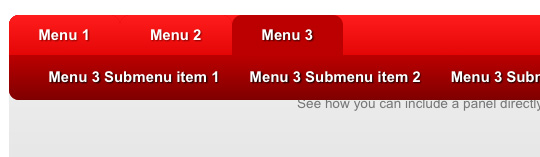
CSS3-only horizontal drop line tab menu